修改WordPress网站样式,主题升级会导致自己定义设置的网站样式丢失,还需要重新设置,很繁琐工作量大,发现在WordPress 中有Child Theme Wizard子主题插件,使用Child Theme Wizard子主题插件,即使主题升级,也能够保留以前设置的网站主题样式。很简单方便快捷。
一、Child Theme Wizard子主题插件简介
Child Theme Wizard是一款 WordPress创建子主题的插件,提供一键创建 WordPress子主题的功能。Child Theme Wizard可以直接在 WordPress 中创建新的子主题。
二、下载安装启用Child Theme Wizard子主题插件
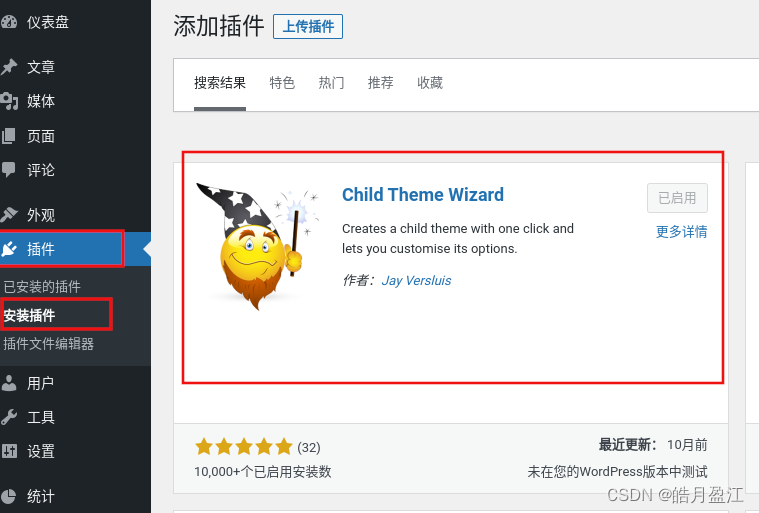
首先,登陆自己的WordPress个人网站后台。进入WordPress后台-“插件”-“安装插件”,搜索”Child Theme Wizard”,安装并启用该插件,如下图所示:

三、创建子主题
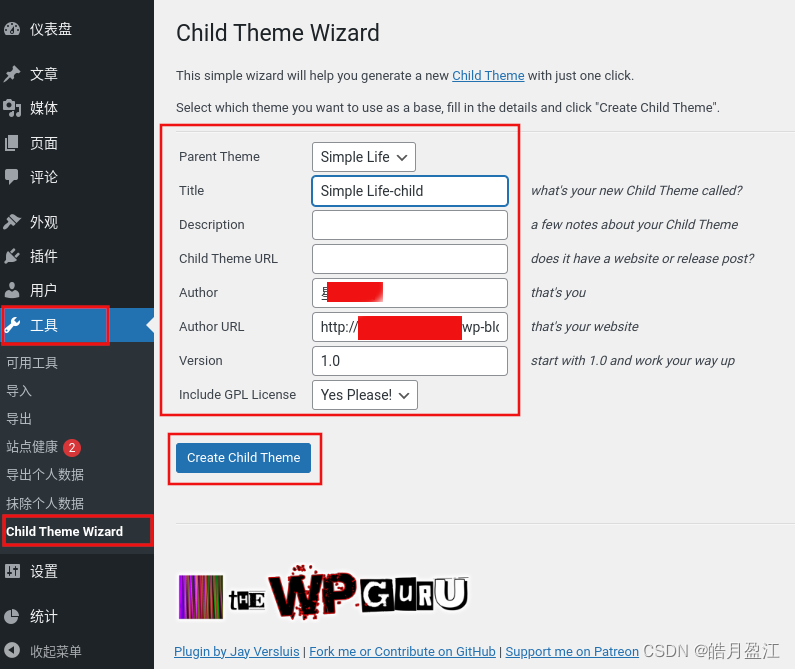
进入 WordPress后台-“工具”-“Child Theme Wizard”,选择你要操作的父主题比如 Simple Life,在第二个标题框输入子主题名称,一般都用 主题名-child,比如 Simple Life-child,其他选填或默认即可, 点击“Create Child Theme”创建子主题。

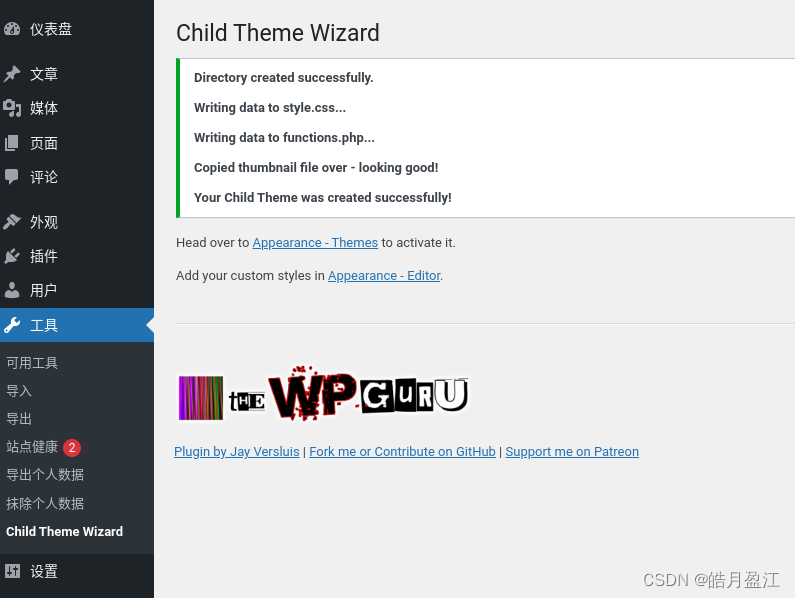
如下图看到创建成功了。

四、启用子主题
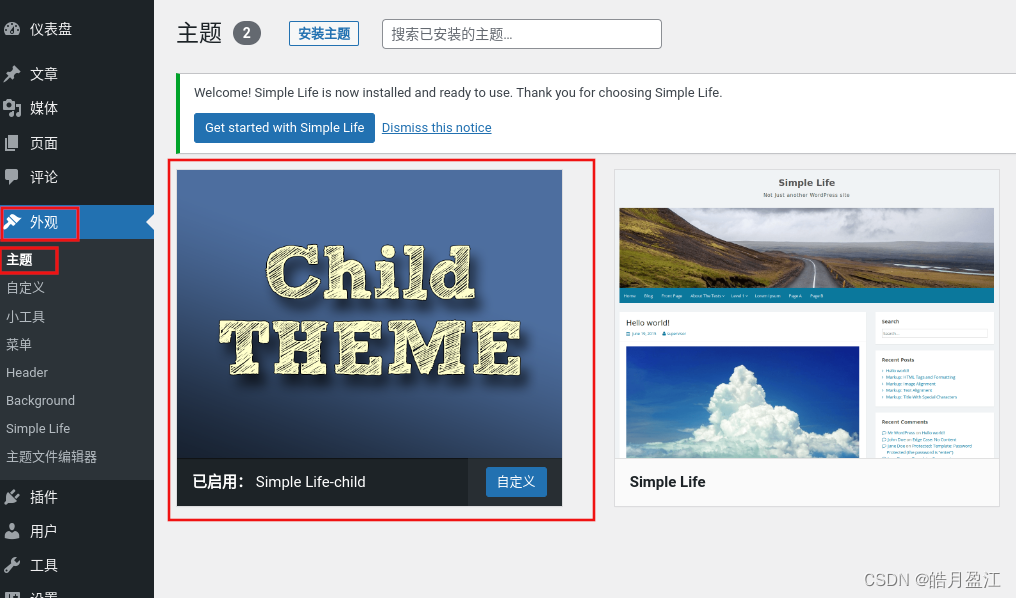
进入 WordPress后台-“外观”-“主题”,启用创建的子主题Simple Life-child

这样我们就用 Child Theme Wizard子主题插件成功创建了一个全新子主题,用子主题修改自己的网站样式,即使主题升级也不会导致自己定义设置的网站样式丢失。
如果本文对您有所帮助,请关注微信公众号 “ 捷创源科技 ” 。加入知识星球,可以获取更多技术干货!